レイアウトの設計はピクセル単位での設計を最初に行っておく必要があります。
これを怠るとスクリプト作成に非常に時間がかかってしまいます。
設計というと難しく感じられますが、要はデザインになります。
Webデザインを行うとき、まずはフォトショップやイラストレータで画面デザインを行うように、
SMILでも、ドローソフトやフォトレタッチソフトでデザインを行う必要があります。
ただ、Webデザインと違い、各素材の表示にタイムラグがあるということです。
ここでは、イラストレータを例にして説明を行います。
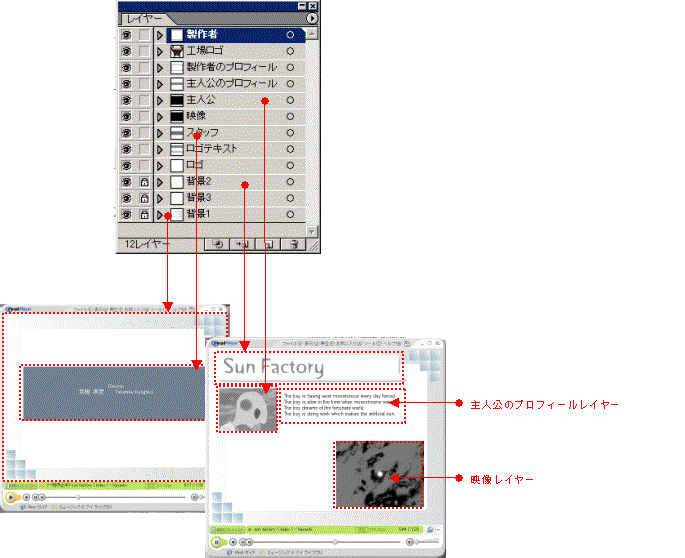
タイムライン設計後は必要な素材が明確になるので、素材の数だけレイヤーを準備します。
各レイヤーには素材の名前をつけておくと便利です。

![]()
![]()
上図では背景1、2、3、はタイムラインのほとんどで表示されている素材となるため、
便宜上ロックをかけています。
レイヤーの準備で気をつけたいことは、表示順序の順番です。
この順番がスクリプト作成の時間短縮につながりますので、意識しておいてください。
各素材は左上角をゼロ点としたx、y軸の情報と、width(幅)、height(高さ)の情報が必要になります。
各素材の大きさや場所は把握しておきましょう。
イラストレータでは情報ウィンドウで座標とオブジェクトの長さを確認することができます。
------------------------------ ストリーミング INDEX ------------------------------
STEP1.
STEP2.
STEP3.
Windows Media Playerのプレゼンテーション
-----------------------------------------------------------------------------
