Windows Mediaのプレゼンテーションを行うためのHTMLの作成を行います。
ここでは、一番基本的な構成を紹介します。
工夫次第でさまざまな表現方法があるので、ぜひ考えてみてください。
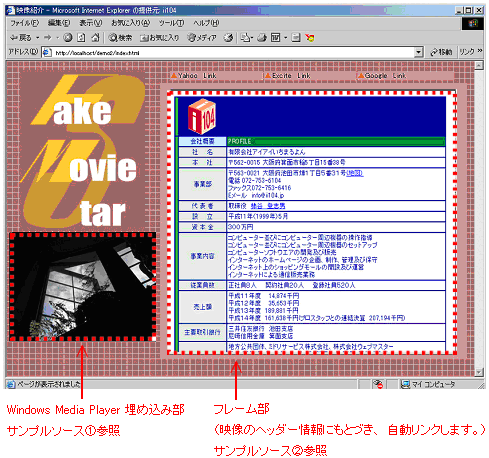
(完成図)

(サンプルソース①)
Internet Explorerのみ対応。
Netscape Navigatorでは表示できません。
|
① <object id="Player" width="240" height="180" classid="CLSID:22D6f312-B0F6-11D0-94AB-0080C74C7E95" ※ヒント参照 STANDBY="Loading Windows Media Player components..." TYPE="application/x-oleobject"> ② <PARAM NAME="AutoStart" VALUE="true"> <param name="filename" value="http://192.168.253.180/eizo/250k/awaji2.asf"> <PARAM NAME="ShowControls" VALUE="False"> </object>
|
(サンプルソース②)
| <iframe src="opening.html" name="page" width="500" height="460" scrolling="no"></iframe> |
①プレーヤーの定義
プレーヤーの表示サイズや、コントロールIDを設定します。※ヒント参照
②ファイルの定義
ファイルの場所、再生や表示に関するオプションを設定します。
アンダーライン部分を内容に応じて変更してください。
PARAMの詳細はWindows Media Player SDKを参照してください。
サンプルソース②の下線部はasfインデクサでスクリプト設定するときのフレーム名と
必ず同一にしてください。
このサンプルソースではインラインフレームを用いていますが、
映像ファイルのスクリプト中のフレーム名がHTMLのフレーム名と同一であれば、
普通のフレームでも可能です。
![]() ヒント
ヒント
クラスID
Media PlayerをHTMLに貼り付けるとき、
視聴者の端末ではActiveX コントロールという技術を用いて表示されています。
この技術を使用するときは必ず ID番号(クラスID) が必要になります。
そのため、サンプルソースにもあるようにクラスIDを記述しますが、
ID番号により実現する技術は異なるため、
ターゲットとなる視聴者や見せたい映像によって変える必要があります。
Windows Media Playerに関する代表的なIDが次のようになります。
Windows Media Player 6.4 ⇔ 22D6F312-B0F6-11D0-94AB-0080C74C7E95
Windows Media Player 7.0、
Windows Media Player 7.1、
Windows Media Player 9 シリーズ⇔ 6BF52A52-394A-11d3-B153-00C04F79FAA6
Windows Media Player 7以降のIDを使用した場合、
視聴者がWindows Media Player7以降をインストールしていないと、
その視聴者は映像をみることができません。
Windows Media Player6.4のコントロールはWindows95以降のOSに入っているため、
ほとんど全ての視聴者が映像をみることができます。
映像の内容によって、クラスIDを使い分けてください。
------------------------------ ストリーミング INDEX ------------------------------
STEP1.
STEP2.
STEP3.
Windows Media Playerのプレゼンテーション
-----------------------------------------------------------------------------
