映像ファイルへリンクをはったウェブページの作成
映像ファイルへのリンクをはったウェブページ(=HTML文書)を作成します。
(HTML文書とは、ウェブブラウザで見るためにつくられた文書ファイルのことです。
ファイル名の後ろに、「○○.html」もしくは「○○.htm」という拡張子(※)がつきます)。
(※)拡張子とは、ファイルの種類をあらわすものであり、
拡張子からそのファイルが作られたソフトを特定することもできる。
よく見られる拡張子は、
jpg(ジェイペグファイル=画像)、gif(ジフファイル=画像)、html(HTMLファイル)、
avi(エーブイアイファイル=動画)、mpg(エムペグファイル=動画)などがある。
下記にサンプルのHTML文書を掲載します。
|
<html> ① <body> </html>
|
アンダーラインの個所を書き換える必要があります。
それぞれの意味はこのようになります
 |
|
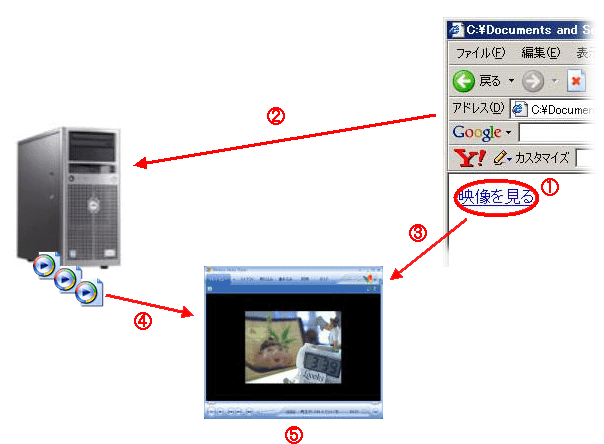
クリックから再生されるまで

①ユーザーが「映像を見る」をクリックすると、
②ブラウザがウェブサーバへ接続し、映像ファイルを送信するように要求します。
③同時に、ウェブブラウザはプレイヤーを起動させます。
④ウェブサーバはブラウザからの要求に応じて、映像データを送ります。
受け取る相手はブラウザではなく、プレイヤーです。
⑤プレイヤーはウェブサーバから送られてきた映像ファイルを受け取って、そのファイルを再生します。
------------------------------ ストリーミング INDEX ------------------------------
STEP1.
STEP2.
STEP3.
Windows Media Playerのプレゼンテーション
-----------------------------------------------------------------------------
